
티스토리 블로그 강좌 [8편] 번외 편
안녕하세요! 티스토리만으로 월급보다 더 많이 버는 전문 블로거들을 따라잡는 날까지
티스토리 블로그 모든 과정을 함께 공유해봅시다!
-무조건 많이 번다는 뜻이 아닙니다! 조금이라도 더 달성하기 쉬운 방법들입니다-
티스토리 블로그 글쓰기 서식
7편에서 알려드린 글쓰기 방법은 연습 잘하고 계시나요? 처음부터 잘 쓰는 사람은 거의 없습니다.
내가 글을 읽을 때 편하고 눈에 쉽게 들어오게 연습하시면 되는 거 같습니다.
점점 연습하면서 글자 수도 채워가시면 가독성이 높은 글이 되고 다른 글들도 읽게 만들면서
체류시간도 길어져 광고수입도 늘릴 수 있습니다. 천천히 같이 해보겠습니다.
소제목 서식 만들기
소제목을 붙이는 이유는 조금이라도 더 가독성을 올리기 위함입니다.
보시는 것처럼 소제목을 설정한 모습입니다.

사진 삭제
사진 설명을 입력하세요.
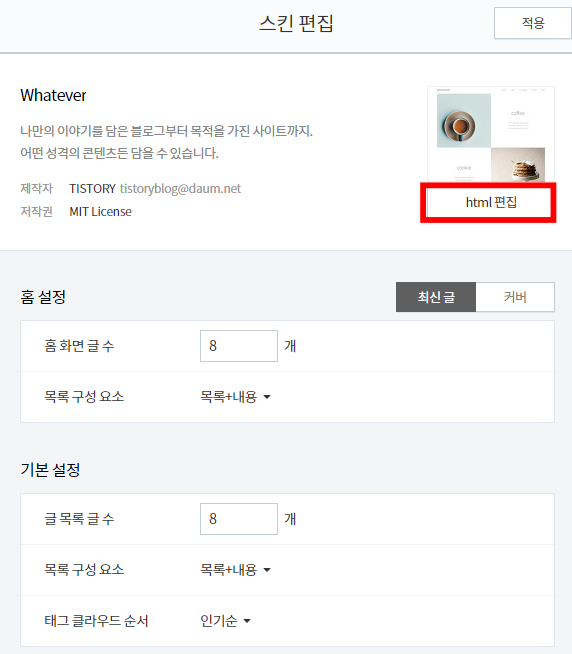
티스토리 블로그에서 설정 들어가셔서 [스킨 편집]->[html]로 들어가겠습니다.
저번에 한 거랑 비슷합니다. [CSS 탭]으로 들어가겠습니다.
Ctrl+F 키를 눌러 entry-content를 입력하여 찾아주세요. 이것이 소제목 관련 코드입니다.


검색해서 찾으시면 여러 개의 entry-content가 나올 겁니다.
보통은 티스토리 소제목 2를 많이들 사용하고 있기 때문에 저 또한 소제목 2에 해당되는 코드만 바꾸어서 해보겠습니다.
소제목 2는 h3 부분을 수정하시면 되는데, 아래 소스코드를 붙여넣기 하시면 됩니다.
그리고 뒤에 있는 건 색상 코드이므로 이 부분은 취향에 맞게 바꾸셔도 됩니다.
<처음에 보여드린 예시 화면처럼 회색을 원하시면 #4374D9대 신 #8C8C8C를 넣어주시면 됩니다.>
border-style: solid;
border-width : 0px 0px 1px 14px;
border-color: #4374D9;
background-color: #fff;
padding: 6px;

붙여넣기까지 하셨으면 [적용] 버튼을 꼭 눌러주겠습니다.
그다음 뒤로 가는 화살표 누른 뒤 하얀색 [적용] 버튼도 눌러주셔야 합니다.
아래는 비교 화면입니다 어떤가요? 훨씬 깔끔해진 모습입니다.

글을 쓰실 때 소제목 2를 누르면 글자만 커지고 변화가 없게 나옵니다.
그대로 두시고 발행 버튼을 누르면 위에 같이 적용돼서 정상 노출되니 걱정하지 않으셔도 됩니다.
티스토리 서식 활용하기
티스토리 서식이란? 첫인사 또는 끝인사 같은 걸 설정하는 겁니다
매번 글 쓸 때 첫인사나 끝인사를 똑같이 쓰신다면 [티스토리 서식]을 한 번만 설정하시면
글 쓸 때마다 불러와 쓸 수 있습니다. 네이버 블로그와 비슷한 개념입니다.
티스토리 설정에서 [콘텐츠]->[서식 관리]->[서식 쓰기]를 해주겠습니다.

예시로 [서식 쓰기]를 들어오셔서 아래 화면처럼 저는 끝머리 인사말만 입력 후 저장하였습니다.



보시는 것처럼 서식을 클릭하면 맨 아래 사각형 상자처럼 서식이 자동으로 자리를 잡습니다.
여기서 주의하셔야 할 건 편하다고 첫인사, 끝인사를 길게 작성하시면 글 쓰는 문서마다
많은 양의 같은 문장이 반복돼서 봇들이 중복문서로 인식할 우려가 있으니 두 줄을 넘지 않게 작성하겠습니다.
추후, 서식을 이용하면 애드센스를 좀 더 영리하게 운용이 가능하니 서식을 활용하는 방법을 알아두시는 게 좋습니다.
티스토리 블로그 8편 번외 편이 끝났습니다.
이제 기초작업들은 다 끝났습니다.
이제는 추후 애드센스 승인을 최대한 빠르게 받으면 됩니다.
그리고 돈이 되는 글을 쓰면 됩니다.
오늘 하루도 수고하셨습니다.
'블로그 재테크' 카테고리의 다른 글
| 티스토리 블로그 강좌 [7편] 글 쓰는 방법 (0) | 2020.11.12 |
|---|---|
| 티스토리 블로그 강좌 [6편] 카테고리 관리 메타 태그 등록 (0) | 2020.11.11 |
| 티스토리 블로그 강좌 [5편] 카테고리 관리 (0) | 2020.11.10 |
| 티스토리 블로그 강좌 [4편] CSS 편집 (0) | 2020.11.09 |
| 티스토리 블로그 강좌 [3편] 스킨 편집과 css (0) | 2020.11.08 |



