
티스토리 블로그 강좌 [3편] 스킨 편집과 CSS
안녕하세요! 티스토리만으로 월급보다 더 많이 버는 전문 블로거들을 따라잡는 날까지
티스토리 블로그 모든 과정을 함께 공유해봅시다!
-무조건 많이 번다는 뜻이 아닙니다! 조금이라도 더 달성하기 쉬운 방법들입니다-
티스토리 광고 잘 들어오게 하기
1편, 2편의 기본 세팅을 다하셨다면 3편은 제목 그대로 광고 잘 들어오게 꾸미는 법입니다
1편, 2편보다는 조금 난이도가 있으니 차근차근 따라 해보시면 됩니다.
하시면서 나만의 블로그로 만드시면 됩니다.

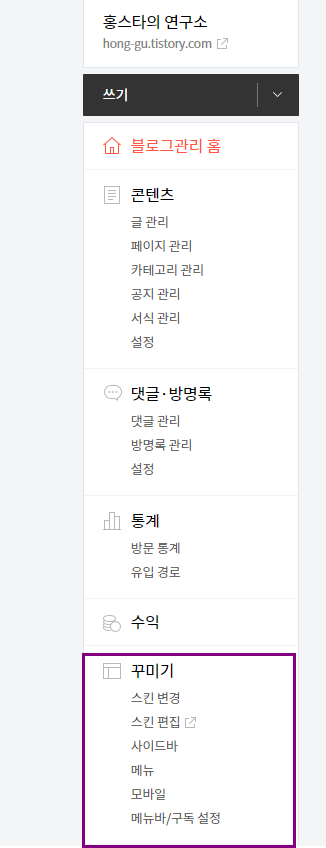
티스토리 설정 메뉴를 들어가시면 위에 사각형 모양 안에 보이시는 꾸미기가 있습니다.
스킨 변경, 스킨 편집, 사이드바, 메뉴, 모바일, 메뉴바/구독 설정을 하는 방법을 알려드리겠습니다.
스킨 변경
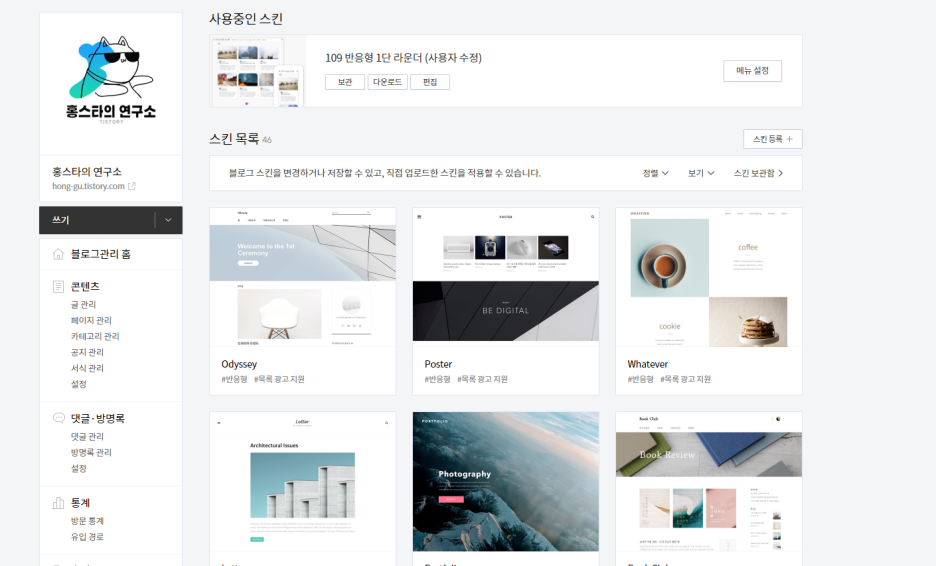
스킨 중에는 저번 시간에 whatever와 poster 스킨이 인기가 많아 추천했었습니다.
스킨 변경 메뉴에 들어가시면 처음 가입했을 때 떴던 스킨 목록 46개나 나옵니다.
티스토리 측에서 제공하는 스킨뿐만 아니라 나만의 스킨을 직접 만들 수도 있고 업로드할 수 있습니다.
또한 다른 블로거들이 배포한 스킨 또는 판매 스킨을 구매하여 설정하여 사용할 수 있습니다.

나만의 스타일로 스스로 블로그를 만들 수 있다면 저와 같이하지 않으시겠죠??
나는 판매하는 스킨을 보고 싶다 하시면 개인이 각자의 플랫폼에서 판매하는 것을 구매하여 내 블로그에 소스를 정용하는 방법입니다.
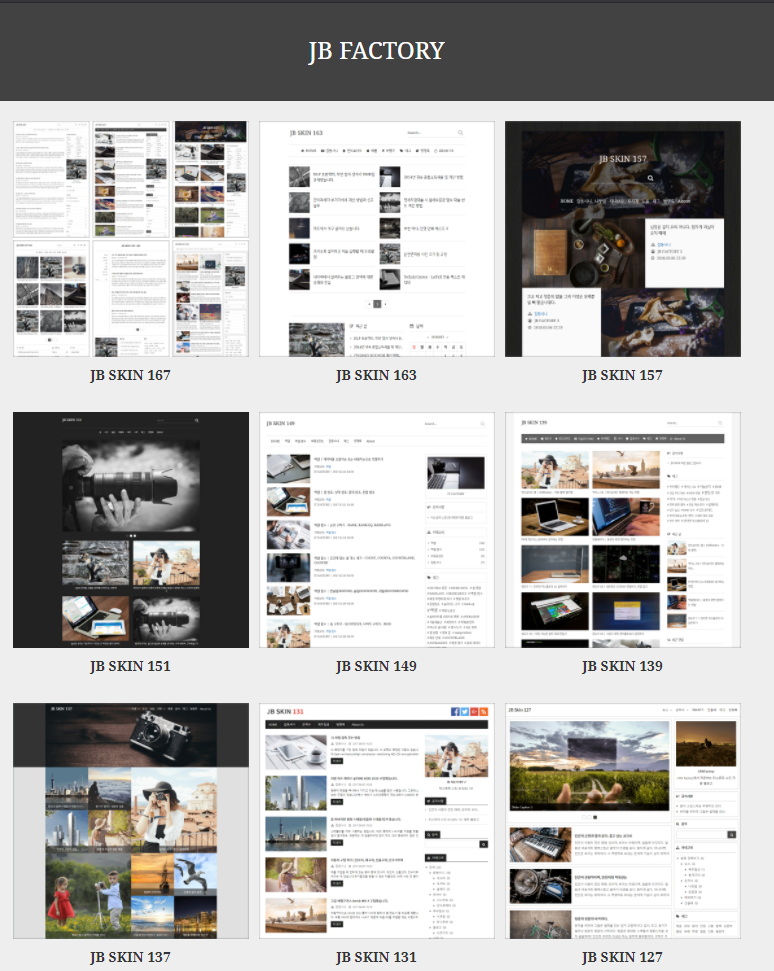
그중 판매하는 스킨 중에서 유명한 스킨은 JB FACTORY의 스킨들입니다.
JB FACTORY에서 출시한 스킨 중 가장 인기 있는 것은 JB SKIN167,163,157인 거 같습니다.

@jbfactory.net
저는 아직은 판매하는 스킨을 사용해보지는 않았습니다 추천하거나 비추천 하거나를 말씀드릴 수 없지만
PC에서는 확실히 시각적으로도 정돈된 모습이라 그런지 조금 더 전문성이 있어 보입니다.
또한 개발자분들께서는 애드센스 광고도 효율적으로 놓을 수 있게 세팅할 수 있게 만들었기 때문에
선택은 여러분의 선택하시면 될 거 같습니다. 다만 추후 스킨을 변경할 때 잘못 건드리거나 오류가 났을 때는
해당 스킨을 사용하는 분들 중 전문성이 있는 분들이 많이 안 계셔서 도움을 받기가 어려울 수 있습니다.

꾸미기를 보시면 스킨 편집을 하실 때는 스킨 편집을 선택하시는 것보다 스킨 변경을 선택하시는 게 좋습니다
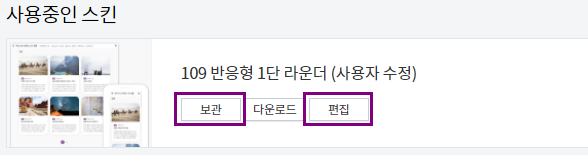
스킨 변경 페이지로 선택하여 들어가시면 편집 버튼 눌러 편집할 수 있고 보관 버튼을 눌러서 내가 변견 한 스킨을 보관할 수 있습니다.

예를 들면 지금 보이시는 109 반응형 1단 라운드 스킨을 쓰면서 폰트 모양 크기 구글 애드센스 코드 넣기까지
다 넣고 설정하였는데 109 반응형 2단 라운드가 더 좋아 보여 스킨 변경을 하면 기존에 세팅한 것들은 없어집니다.
처음부터 이런 일을 알았다면 실수를 안 하셨겠죠?! 그런 사태를 방지하고자 보관을 하시는 것입니다.
항상 스킨의 html이나 css를 변경하시고 나면 보관을 눌러 꼭 보관해 주시길 바랍니다.
사이드바
사이드바 설정하실 때는 모바일에서는 사이드바가 상관없습니다.
티스토리 블로그 pc버전으로 볼 때 카테고리가 노출되는 부분이 사이드바입니다.
아까 설명드린 46개의 스킨들 중 마음에 드시는 걸 선택하시거나 제가 추천드린 걸 선택하신 분들도 계시죠?
사이드바가 나오시는 분도 계시고 안 나오시는 분도 계실 겁니다. 스킨마다 다르기 때문입니다
사이드바를 설정해야 하는 이유는 애드센스 광고 수익 때문에 꼭! 설정하시는 걸 추천드립니다.
하지만
내 블로그는 pc 유입보다 모바일 유입이 많다 하시면 굳이 사이드바를 안 하셔도 됩니다.
하지만 나는 사이드바를 해서 조금이라도 이득을 보시겠다는 분들이 계신다면 사이드바가 있는
스킨으로 변경하시고 사이드바 메뉴에 있는 몇 가지를 세팅하겠습니다.

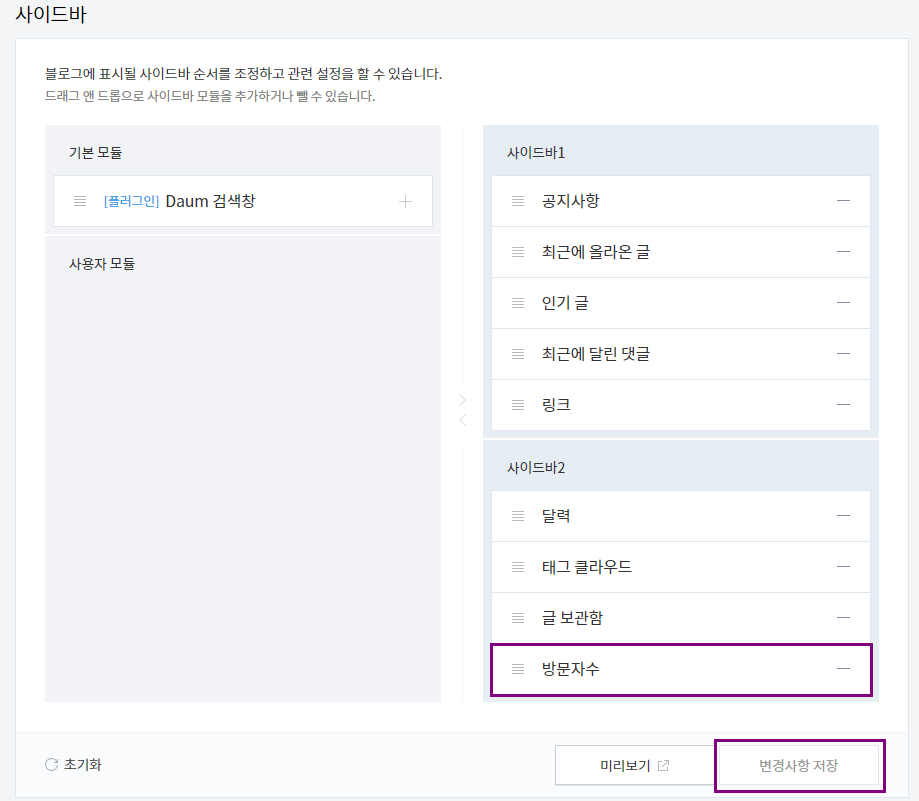
사이드바의 설정화면 사진을 보시면 내가 거의 웬만한 건 내버려 두셔도 되지만 방문자 수 같은 경우는 초기에 방문자가 많지 않습니다
그렇기 때문에 가리는 것을 추천드리겠습니다.
방문자가 1~2명이면 아무리 전문적으로 써봤자 전문적으로 보이는 게 아무래도
믿음이 안 가겠죠??
블로그가 믿음이 안 갈 수 있어 처음에는 가리는 걸 추천드립니다.
방문자 수를 내리고 변경사항 저장 버튼을 꼭 눌러주세요.
메뉴

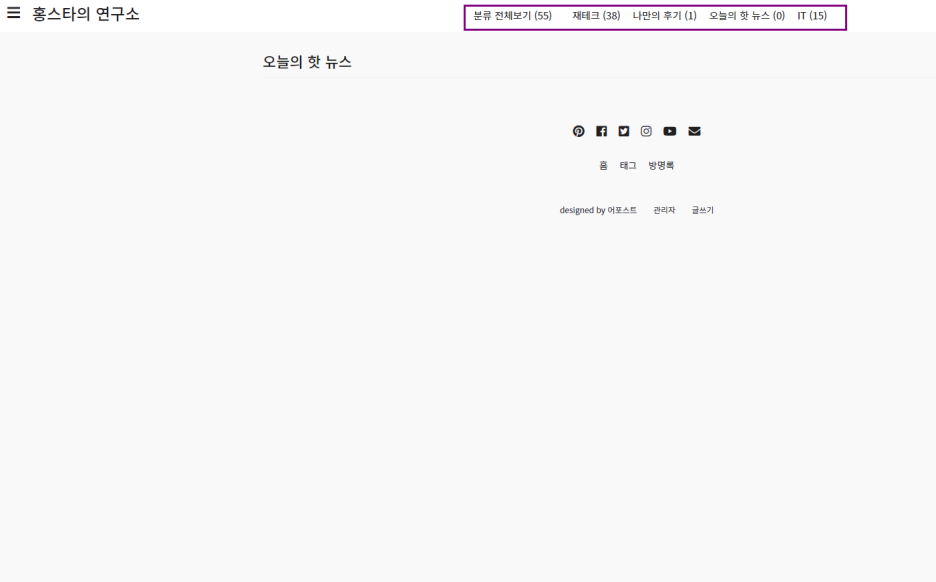
위에 사진에 보시면 메뉴 설정 방법입니다 보시는 대로 저는 이런 식으로 바꾸어 설정하였습니다.
[꾸미기]->[메뉴]로 가셔서 하시면 위에 나온 것처럼 설정할 수 있습니다.
모바일 꾸미기 설정

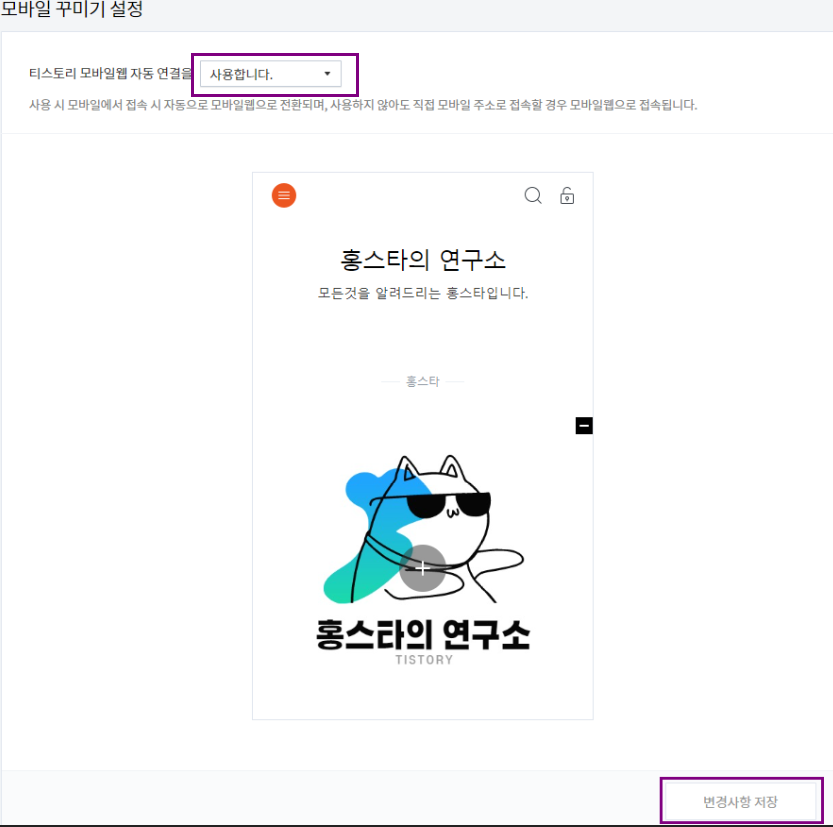
모바일 꾸미기 설정에서는 간단합니다 티스토리 모바일웹 자동 연결을 사용합니다. 또는 사용하지 않습니다.
두 개 중 하나로 설정에는 것인데 대부분의 사용자들은 PC버전보단 모바일로 유입이 더 많이 됩니다
그래서 티스토리 모바일웹 자동 연결을 사용하지 않습니 다로 변경하는 것을 추천드리겠습니다.
메뉴에서 내 블로그 모바일 홈 화면도 사진을 변경할 수 있습니다 원하시는 대로 변경해 주시면 됩니다.
저는 저번에 만든 로고를 이미지로 적용하였습니다. 다하시고 나면 변경사항 저장 꼭 눌러주세요.
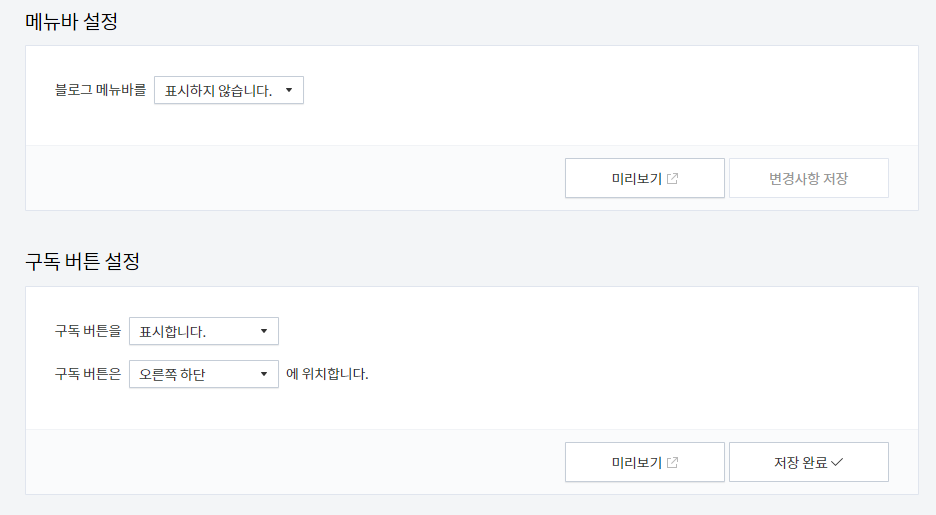
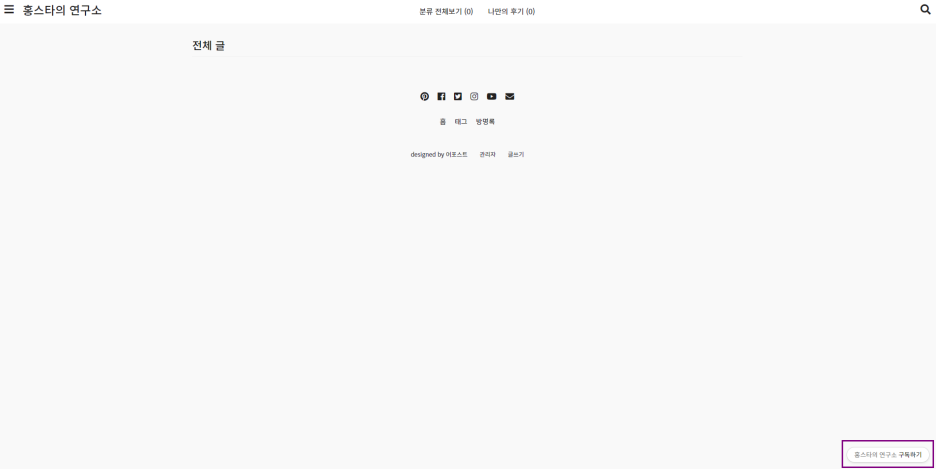
메뉴바/구독 설정


메뉴바/구독 설정입니다.
보시면 구독 버튼을 만들 수도 없앨 수도 있습니다 본인 편의에 따라 맞춰주시면 됩니다.
저는 오른쪽 하단에 배치하였습니다. 초보 블로그라면 구독 버튼을 유용하게 쓸 수 있어
구독 버튼 만드시는 것을 추천드리겠습니다.
구독 버튼을 만드실 때는 메뉴바와 안 겹치자 다른 곳에 배치해 주세요. 원하지 않는 버튼을 누를 수도 있습니다.
마지막으로 항상 하는 말이지만 저장 꼭 눌러주세요.
티스토리 블로그 3편 세팅이 끝났습니다. 어떠셨나요?
아직까지는 그래도 하실만할 거예요 차근차근 읽어보시고 잘 따라오시길 믿습니다.
오늘 하루도 수고하셨습니다.
'블로그 재테크' 카테고리의 다른 글
| 티스토리 블로그 강좌 [6편] 카테고리 관리 메타 태그 등록 (0) | 2020.11.11 |
|---|---|
| 티스토리 블로그 강좌 [5편] 카테고리 관리 (0) | 2020.11.10 |
| 티스토리 블로그 강좌 [4편] CSS 편집 (0) | 2020.11.09 |
| 티스토리 블로그 강좌 [2편] 플러그인, 블로그 관리 설정 (1) | 2020.11.07 |
| 티스토리 블로그 강좌 [1편] 가입과 개설하기 (0) | 2020.11.05 |



